Nanti sobat blogger yang nilai sendiri. Baik kotak putih dan menu navigasi akan turun.
Navigasi itu kalau bagi pelaut artinya petunjuk.

Membuat menu navigasi horisontal di 21. Untuk membuat menu navigasi vertikal pada HTML diperlukan tag sebagai kontainer menu dan juga daftar list dalam bentuk. Login ke akun blogger sobat 2. Klik Rancangan - Edit HTML 3.
Pada tutorial sebelumnya kita sudah mempelajari Tutorial Belajar Boostrap Bagian 18. Contoh verical navigation bar. Cara Menambahkan Icon di Bootstrap selanjutnya kita akan belajar cara membuat menu navigasi di Bootstrap.
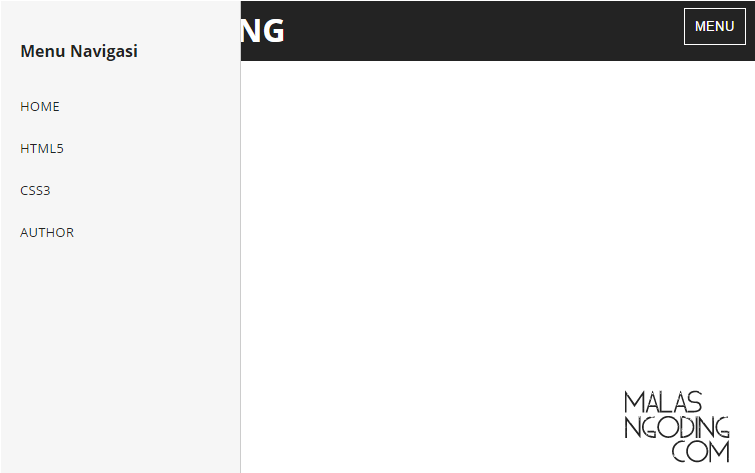
Saat halaman HTML pertama kali dimuat menu vertikal tidak ditampilkan namun tombol hamburger yang akan ditampilkan. Tutorial Cara Membuat Menu Navigasi Vertikal Dropdown dengan Fungsi Onclick ShowHide. Untuk membuat menu navigasi ini seperti template textrim yang dibutuhkan hanyalah kreatifitas dalam mengulik kode kode CSS.
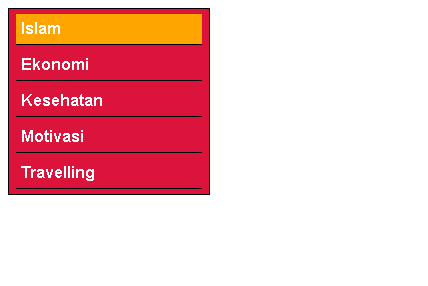
Tidak perlu menggunakan kode JS yang membuat template kamu menjadi berat. Tambahkan CSS untuk mengatur tampilan tag ahover di bawah ini berfungsi mengatur tampilan ketika kotak menu navigasi disorot oleh kursor hover. Siapin dulu tag UL LI untuk permulaan.
Klik rancangan Edit HTML 3. Menu ul li a display. Menu navigasi horisontal dengan CSS yang sederhana ini terdapat dua pilihan menu.
Navigasi akan bergerak sedikit ke atas. Untuk membuat menu navigasi anda bisa menggunakan tag lalu menambahkan class navbar didalam tag tersebut selain itu anda juga bisa menambahkan class expand-xl expand-lg expand-md expand-sm Class ini digunakan untuk mengatur menu navigasi agar tampil secara vertical ketika diakses dengan ukuran layar tertentu untuk pembahasan ukuran layar silahkan melihat di. Menu ini bisa saja tidak cocok dengan template yang kamu gunakan dikarenakan bentrok dengan CSS bawaan template.
Menu ul li float. Cuma entah kenapa pengen aja nambahin bendahara tutorial di blog gw ini dan gw mau coba jelasin sejelas2nya step by step ngebuat menu horizontal dengan CSS. Panduan satu ini khusus untuk membuat menu navigasi horizontal dan dropdown dari dasar sampai bisa Pada kesempatan kali ini saya bermaksud melanjutkan komitmen saya membuatkan tutorial pembuatan template blog sendiri.
18 April 2021. Contoh horizontal navigation bar. Menu ul list-style-type.
Konten menu berada pada link anchor tag. Letakkan kode berikut di atas kode. Menu width.
Silahkn ikuti tutorial singkat berikut untuk membuat menu animasi mendatar dengan CSS3. Cara Membuat Menu Navigasi Horisontal Blog kalau pada tutorial sebelumnya mungkin mengenai mega menu drop down terlalu ribet maka sekarang kita membahas yang ringan saja menu horisontal sederhana dengan kode CSS yang tidak terlalu banyak maka membuat menu ini tidak terlalu rumit seperti mega menu yang mempunyai banyak sub menu. Bootstrap menyediakan cara yang mudah dan cepat untuk membuat komponen navigasi dasar seperti tab dan pil yang sangat fleksibel dan.
Mengubah gambar menu navigasi pendar dan mengubah kursor menjadi pointer. Dan mengubah gambar menu navigasi ke keadaan aslinya. Cara Membuat Menu Navigasi Scroll Kesamping di Blogger.
Kemudian perlu diketahui bahwa rangkaian contoh kode pada langkah yang keempat akan menghasilkan 2 dua buah kolom menu. Kemudian letakkan kode berikut di. Sobat yang tertarik pasang menu accordion di blogger silahkan ikuti tutorial berikut.
Seperti yang ditunjukkan pada gambar di bawah ini menu navigasi umumnya berasal dari perintah div dengan tag ul dan li. Metode langkah Membuat Menu Navigasi Horizontal. Menu ul li a hover color.
Jadi fungsi utama dari menu navigasi adalah petunjuk berupa teks link supaya pengunjung dapat menuju halaman-halaman lain yang direkomendasikan. BINTARO Ga penting sih sebenernya gw mau nulis tutorial ini secara banyak banget tutorial untuk ngebuat menu horizontal dengan CSS. Kolom sebelah kiri berisikan 3 tiga buah menu yaitu Beranda Home Menu Kiri 1 dan Menu Kiri 2 sedangkan kolom sebelah kanan berisikan 2 dua buah menu yaitu Menu Kanan 1 dan Menu Kanan 2.
Logi ke akun blog sobat. Menu navigasi dan kotak putih akan bergerak ke atas hingga posisi akhirnya. Kotak putih akan bergerak ke bawah.
Biasa juga disebut dengan menu utama atau navigasi utama.

Membuat Menu Navigasi Slide Dengan Html Dan Jquery
Cara Membuat Menu Dropdown Sederhana Nyekrip

Cara Membuat Sliding Menu Dengan Css3 Dan Jquery Malas Ngoding
Tutorial Membuat Dropdown Menu Spry Menu Bar Horizontal Menggunakan Adobe Dreamweaver Blog Java Web Media

Cara Membuat Menu Navigasi Di Bawah Blog Keren Bottom Navigasi

Membuat Menu Navigation Bar Fixed Pada Posisi Atas Webhozz Blog

Membuat Menu Navigasi Horisontal Dan Vertikal Pada Html

Membuat Menu Navigasi Vertikal Sederhana Webhozz Blog

Membuat Menu Navigasi Slide Dengan Html Dan Jquery

Membuat Menu Dropdown Sederhana Dengan Css Malas Ngoding

Tutorial Belajar Bootstrap 4 Part 18 Membuat Menu Navigasi Dengan Bootstrap Warung Belajar

Belajar Web Design Membuat Menu Navigation Bar Webhozz Blog

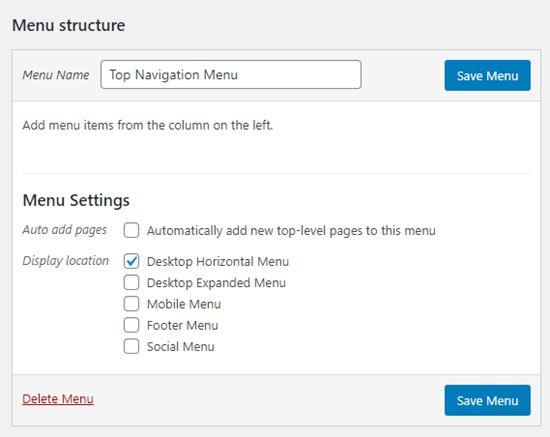
Cara Menambahkan Menu Navigasi Di Wordpress Panduan Pemula Wp Tips By Rbc Hosting

Membuat Menu Navigasi Vertikal Sederhana Webhozz Blog

Cara Membuat Menu Dropdown Multilevel Responsive Di Blogger Cara Manual

Cara Membuat Menu Dropdown Di Wordpress Panduan Pemula Wp Tips By Rbc Hosting

Membuat Menu Navigasi Dengan Bootstrap Reponsive S Widodo Com Digital Marketing Jasa Web Lampung

Tutorial Belajar Bootstrap 4 Part 18 Membuat Menu Navigasi Dengan Bootstrap Warung Belajar

Tutorial Bootstrap 4 26 Navs Bootstrap 4 Malas Ngoding

