Template situs statis mengacu pada template situs web yang menggunakan kombinasi HTML dan CSS untuk menampilkan desain dan isi situs Anda. Cara Mengganti Template Blogger Blogspot Tahun 2021 By.

Cara Mengganti Tampilan Komentar Blogger Ke Versi Terbaru Igniel Blogger Belajar Tips
Cara mengganti template Blogger Blogspot menggunakan template bawaan.

Cara memilih template menggunakan css. Dengan cara pribadi saya lebih pilih template standard bawaan blogger lalu memodifikasi kode htmlcss sesuai sama keperluan. Jika Anda memiliki kemampuan HTML CSS dan jQuery yang cukup Anda bisa melakukan kustomisasi Boxus dengan mudah. 4 Tips Cepat Membuat Situs Resume Anda Mengagumkan.
Ada beberapa cara yang dapat dilakukan untuk menggunakan CSS 3 cara tersebut adalah. Banyak pengembang menggunakan trik ini untuk memberi nilai nol pada margin dan paddinguntuk setiap id maupun class. Ad Choose from Over 500 Free Templates and Customize Your Favorite One Effortlessly.
Setiap halaman HTML harus menyertakan referensi ke file eksternal CSS di dalam elemen di dalam. Saya tidak merekomendasikan anda menggunakan ini dalam kode CSS anda. Namun saya lebih memilih punyanya Chrome karena lebih simple tampilannya.
Dari admin Blogger buka menu Tema dan pilih template yang diinginkan gulir ke bawah untuk melihat semua template yang tersedia. Dan JavaScript untuk menambahkan fitur tambahan seperti slideshow atau form validasi. Cari file bernama stylecss stylescss maincss bisa memiliki nama lain yang biasanya berbeda sendiri dari semua file css yang ada dan ada tulisan style.
Ada beberapa tips yang ingin saya bagikan untuk membantu teman-teman dalam belajar CSS. Budiarto Februari 14 2021. Sekarang setelah anda tahu cara menggunakan template resume HTML berikut adalah empat tip cepat yang akan membantu anda membuat situs pribadi anda menjadi lebih hebat lagi.
Jika kamu men-download template kamu bisa mencari folder yang biasanya bernama css atau assets. Selain dengan cara ini ada dua cara lagi yang bisa digunakan. Menambahkan CSS menggunakan template Blogger.
With 247 Customer Support and Intuitive Tools Your Site is Sure to Look Amazing. Bagaimana cara mencari file CSS-nya. Dalam contoh ini kita akan menggunakan jQuery untuk kompatibilitas api kenyamanan dan browser yang kuat.
Ad Choose from Over 500 Free Templates and Customize Your Favorite One Effortlessly. Template situs statis memiliki kelebihan dan kekurangan masing-masing. Dengan metode ini maka Semua widget css javascript dan HTML akan di replace oleh kode dari template baru.
Mereka menilai hanya dari sisi keindahan tanpa memikirkan sisi kegunaan dan SEO. Kebanyakan blogger pemula mencari template dari tampilan. Seperti yang sudah dijelaskan sebelumnya untuk mengganti template blogger caranya sebagai berikut.
Template standard blogger biasanya di buat oleh programmer google 2. Template yang disediakan terdiri dari berbagai varian yang tentunya akan memudahkan kamu yang belum punya gambaran gimana bikinnya. Simbol bintang akan fokus pada semua elemen pada halaman.
Tak ada solusi CSS tunggal yang dapat memperbaiki masalah kita di sini jadi mari kita lihat apa JavaScript dapat lakukan untuk kita sebagai gantinya. Salah satu menu fiturnya adalah Premade Layouts alias Template Website. Nah dipanduan ini lebih lanjut kamu akan mengetahui cara menggunakan Premade Layouts yang bisa kamu pakai untuk membuat website sederhana.
With 247 Customer Support and Intuitive Tools Your Site is Sure to Look Amazing. Pada saat penulisan jQuery menyediakan tiga cara untuk memilih elemen parent. Bisa dikatakan merupakan salah satu penyedia layanan template profesional dengan jumlah tablet gratis mencapai 3000 lebih biar dapat membuat anda cara memilih sesuai dengan keinginan dan kebutuhan.
Mungkin saja ada di antara rekan yang ajukan pertanyaan kenapa saya pilih template standard blogger lebih seo friendly. Seperti ini tampilan pertama situs ini dan scroll kebawah untuk memilih template yang anda inginkan jika sudah memilih anda bisa melihat contoh website dari template tersebut dengan memilih tombol Preview atau langsung mendownload nya dengan memilih tombol Download. Bagi anda yang baru memulai ngeblog mungkin anda masih bingung dan mencari template yang pas untuk blog.
Cara Menulis Kode CSS di dalam HTML. Cara ini juga bisa menghindari kamu dari penumpukan kode yang kadang membuat CSS yang kamu tambahkan tidak bisa terlihat hasilnya karena ada kode pada CSS utama yang mengesampingkan CSS yang kamu tambahkan. Cara Menghapal Kode dan Properti CSS.
Template Contempo Light default install blog. Kamu bisa ikuti cara-cara di bawah ini ya. Cara Edit Template Blog untuk Pemula.
Caranya cukup mudah cukup masuk ke dashboard Blogger dan pilih menu TEMPLATE. Langkah Mengedit Template Blogger Supaya Keren Saya ingatkan sekali lagi untuk alatnya saya menggunakan Chrome Developer Tool dan untuk bahannya saya menggunakan Template Sederhana Blogger. Kompres Gambar anda - Sebelum mengunggah file ke server hosting anda pastikan untuk mengurangi ukuran file gambar anda.
Meskipun ini cara yang cepat namun ini bukanlah hal yang tepat. Cara pemasangannyapun juga sama dengan pemasangan template yang lain tentu tergantung dengan cara yang anda gunakan untuk membuat website dahulu. Kelebihan Template Website Statis.
Apalagi Boxus telah menyediakan dokumentasi dan panduan lengkap untuk menggunakan setiap fitur dan masing-masing komponen. Begitupun dengan saya dulu zaman awal-awal ngeblog di tahun. Dengan eksternal CSS kita dapat mengubah tampilan seluruh situs web hanya dengan mengubah satu file.
Saya pribadi lebih memilih menggunakan metode ini ketika hendak mengganti template blog. Mulai dari cara penggunaan kelas CSS hingga cara mengkonfigurasikan fitur sliders. Ada ratusan properti CSS yang harus diingat.

Ucoepoe Web Memanfaatkan Google Drive Sebagai Media Hosting File Css Dan Javascript Google Drive Google Drive

Beautytheme Editblogtema Produk Kecantikan Kecantikan Template

Pada Postingan Saya Kali Ini Saya Akan Menyediakan 25 Tab Menu Navigasi Vertikal Yang Menggunakan Kode Css Dan Html Saya Blogger Tips Tips Blogging Blogging

Editblog Mengapa Anda Harus Membuat Tema Atau Template Blogger Sendiri

Membuat Kolom Layout Template Html Css Div

Cara Membuat Kotak Donasi Paypal Ala Masmalven Template Blog Pengikut

67 Template Website Sederhana Gratis Untuk Situs Bersih Menggunakan Html Css 2019 Wp Tips By Rbc Hosting
Template Css Tutorial Web Design

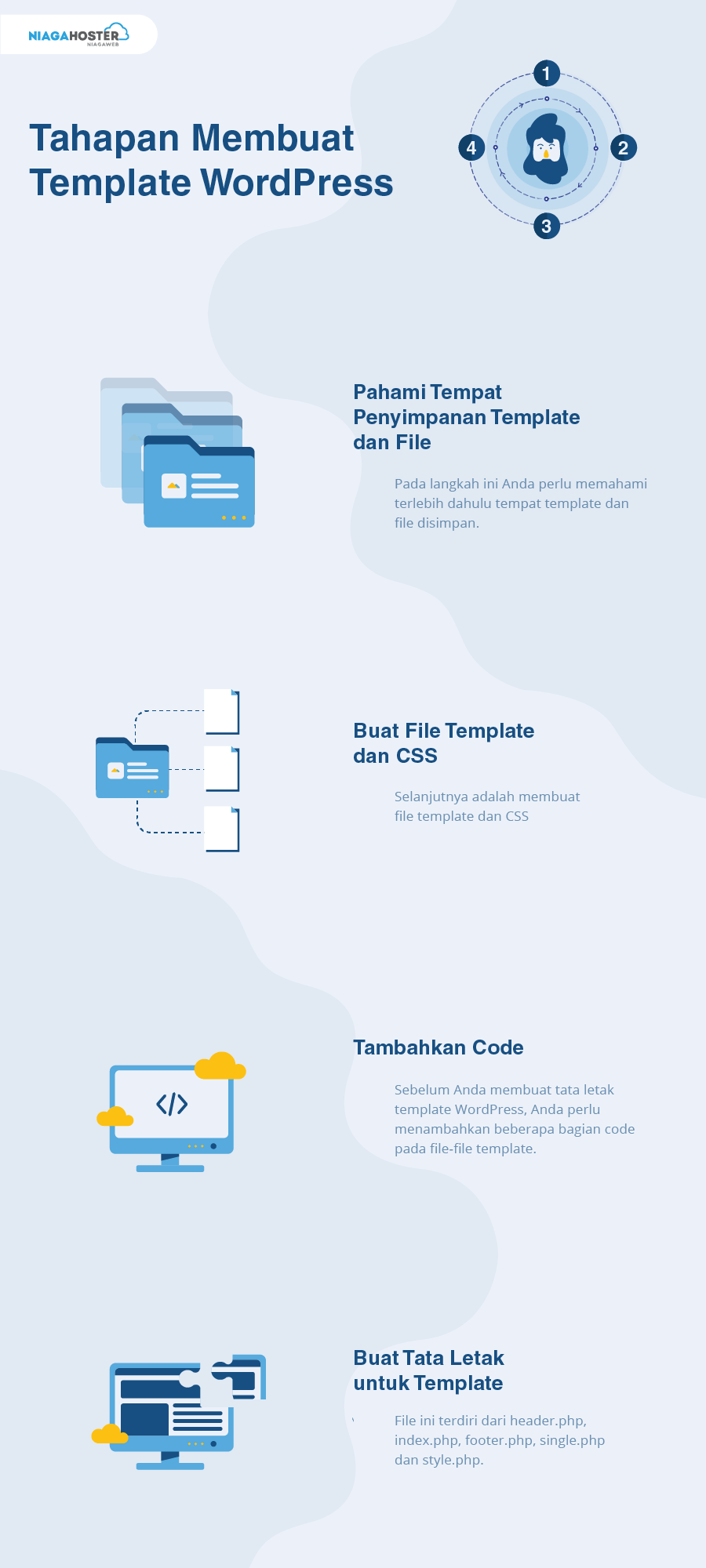
Cara Membuat Template Wordpress Responsive Html5 Niagahoster

Cara Membuat Template Wordpress Responsive Html5 Niagahoster

7 Template Responsive Cocok Untuk Toko Anda Riwayat Hidup

Kompi Ajaib Membuat Announcement Bar Dengan Header Sticky Template Blog Header

Membuat Template Blog Sederhana Dengan Bootstrap Malas Ngoding

Pin Oleh Wendy Code Di Blogger Blogspot Di 2021 Template Blogger Jenis

Editblogtema Cara Mengurangi Ruang Kosong Diantara Gadget Pada Header Template Fisika

Cara Membuat Author Box Kotak Penulis Di Blog Dengan Tampilan Mirip Google Widget Author Box Author Box For Blogger Kotak Tulisan Blog Teknologi Informasi

20 Template Web Gratis Dan Responsive Untuk Anda


